Посмотреть сайт можно ЗДЕСЬ
Создание и сайта компании и интернет магазина одновременно
Техническое задание от заказчика
- сделать новый сайт
- отразить на сайте все действующие и запланированные направления деятельности компании
- сделать рабочий ИМ
- чтобы сайт был удобен в использовании
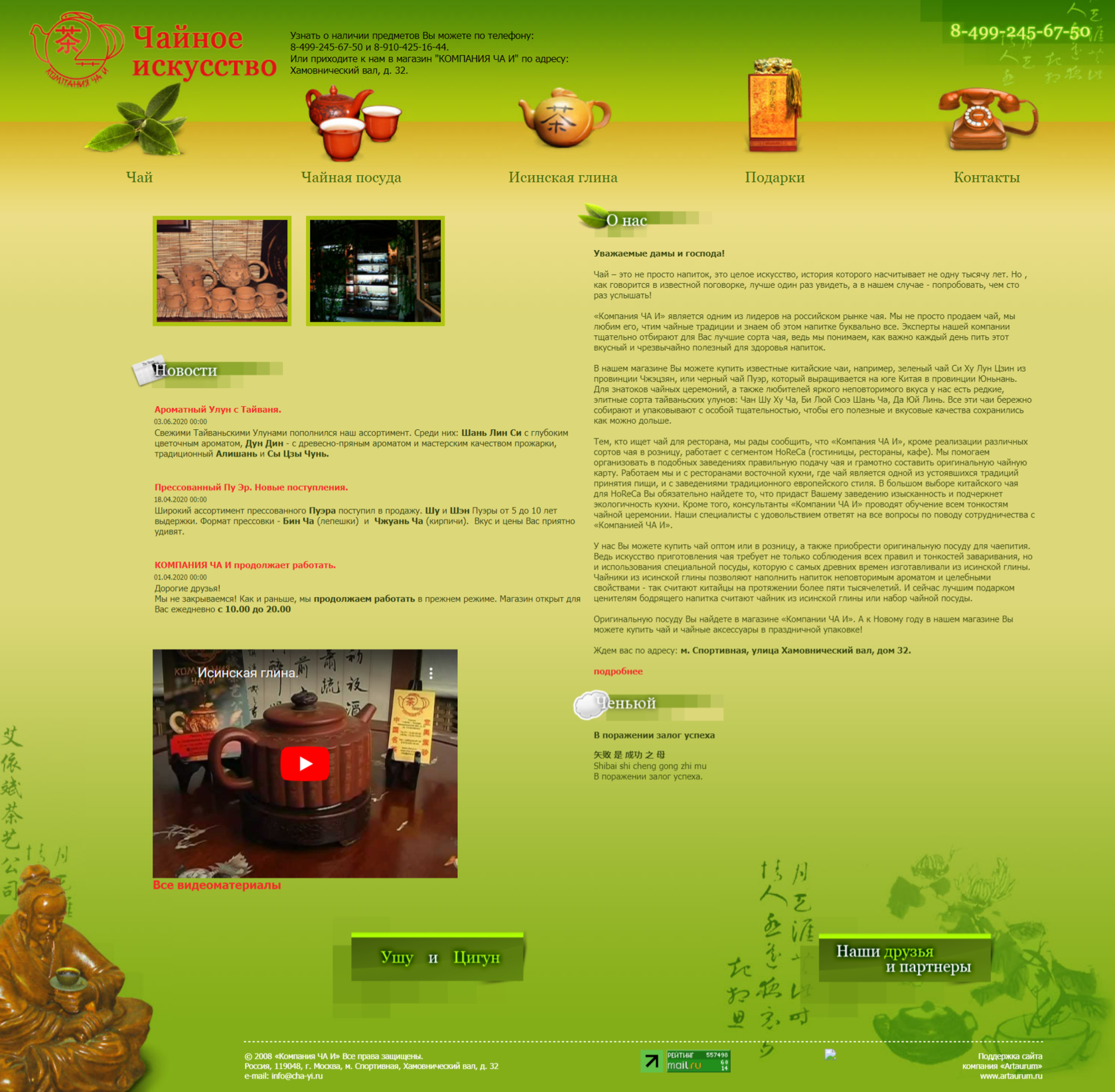
Изучал старый сайт, выводы:
- морально устарел
- неактуальная информация
- доступ утерян
- не для мобильных устройств
- без интернет магазина

Исследование:
- история компании внушительна, с 1996 года
- качественный чай по адекватной, но далеко не самой низкой цене на рынке, на «Валберис» чай с подобным названием продаётся за копейки

- наличие физического магазина на одном месте 20 лет

- интерьер магазина аутентичный с неповторимой атмосферой

- наличие атмосферной комнаты для чайных церемоний

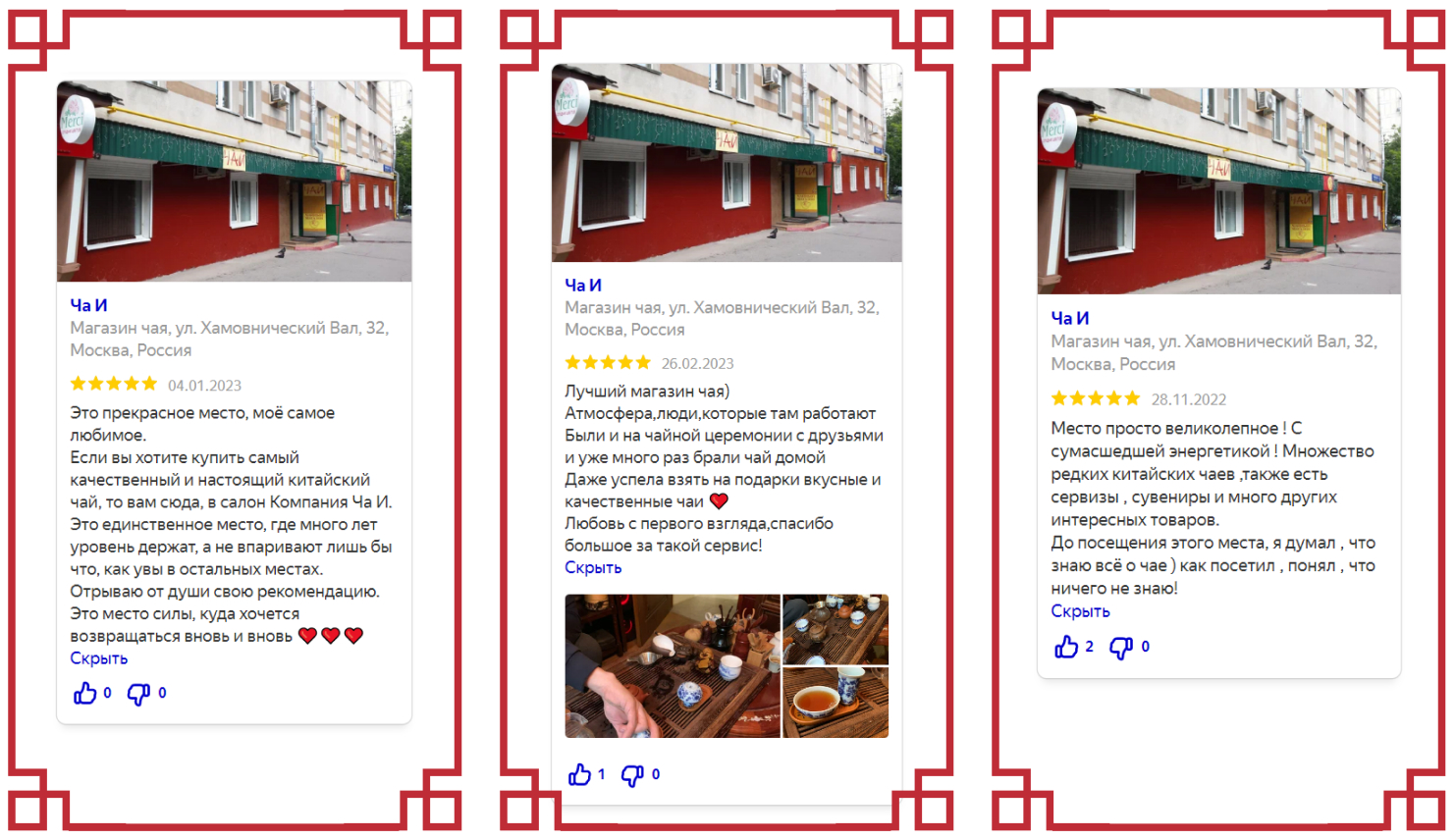
- наличие большого числа хороших отзывов на Яндекс картах

- наличие оригинальных снимков, из Китая, чайных плантаций, чайных деревьев и работников

Я дополнил проект своими целями:
- показать преемственность нового сайта
Совершить продажу компании и довольно высокой цены на чай и утварь, через повышение доверия
- отразить на сайте дух магазина и чайной комнаты
- показать глубокую погруженность в чайную культуру
- сделать акцент на длительной истории компании и существовании магазина с 20 летней историей
- повысить лояльность клиентов с первого взгляда на чай
- сделать сайт узнаваемым в любом месте
- создать интуитивно понятную навигацию по всему дереву сайта
- сделать сайт приятным с мягким скролом
- помочь покупателю сделать правильный выбор
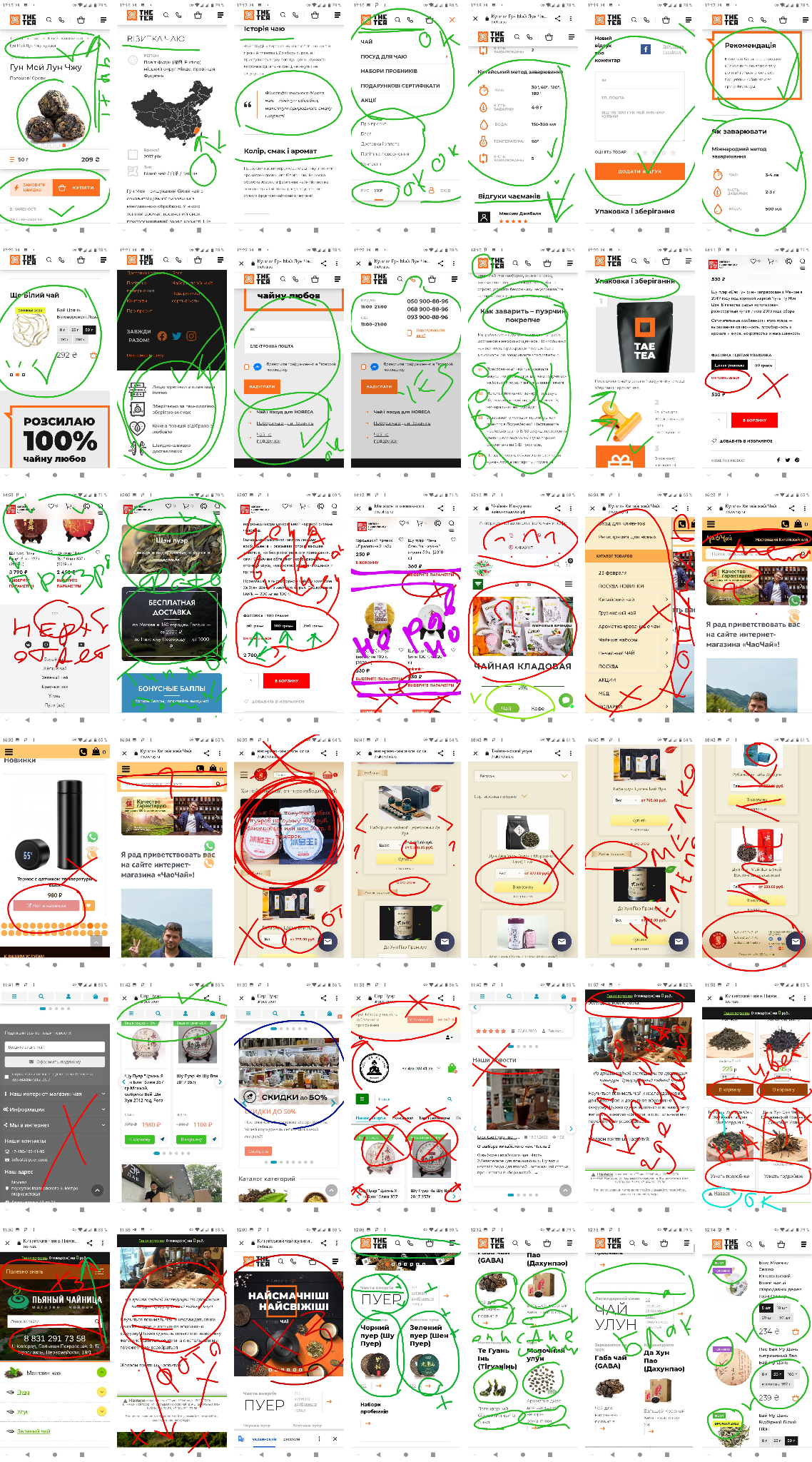
Исследование конкурентов
есть такой способ исследования,—
«Дизайн бесит»
предложенный Томом Питерсом
«Дизайн бесит»
предложенный Томом Питерсом
Для этого позволяем себе проявлять эмоции относительно дизайна, а не дизайнера, таким образом выявляя слабые и сильные стороны сайтов. Т. е. таким образом повышаем свою чувствительность. Можно делать скриншоты и тут же на них размашисто запечатлевать свои эмоции.

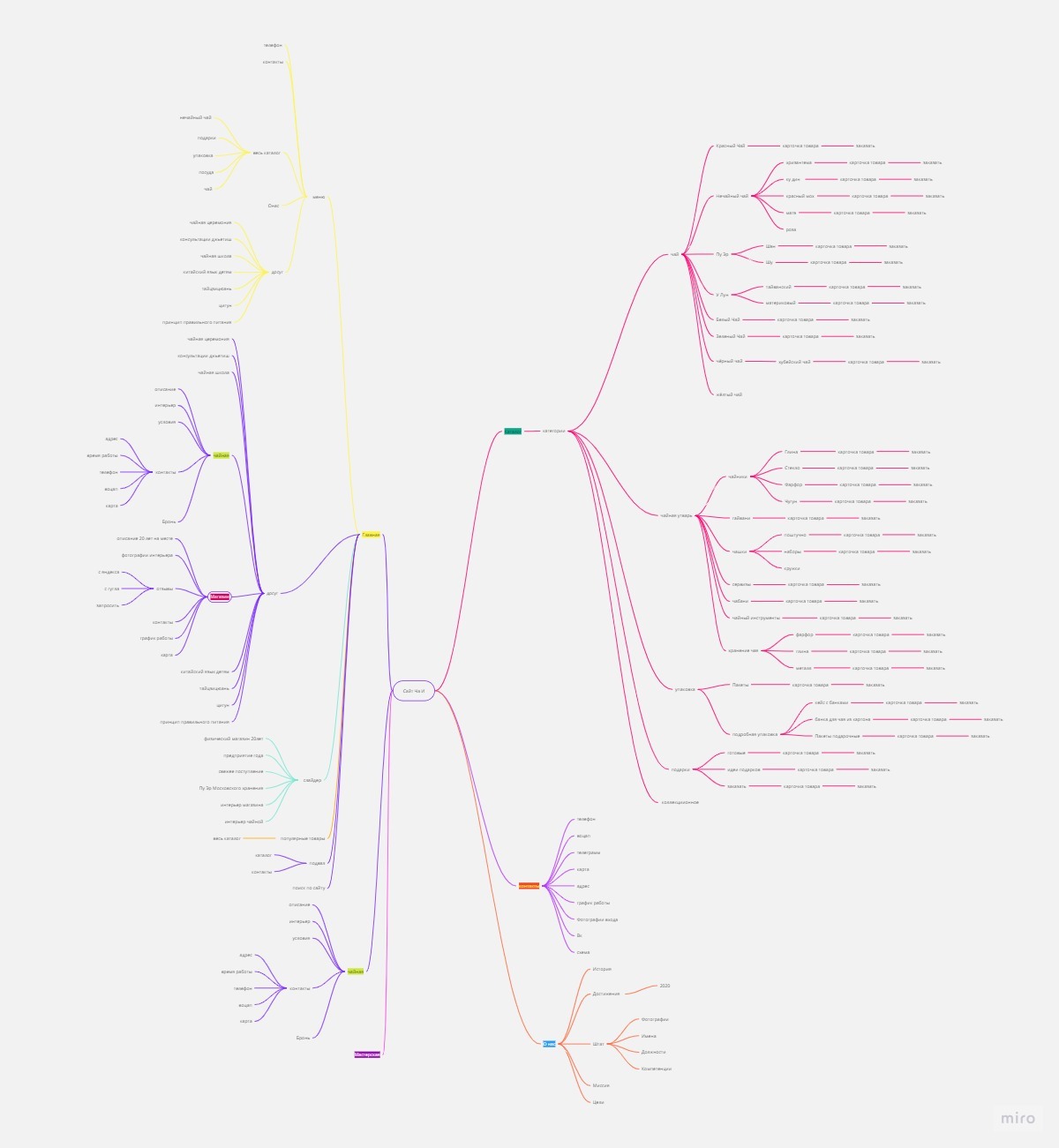
Составляю ментальную карту, со всеми разделами сайта и их структурой/связями
На этом этапе легко увидеть и устранить неточности!

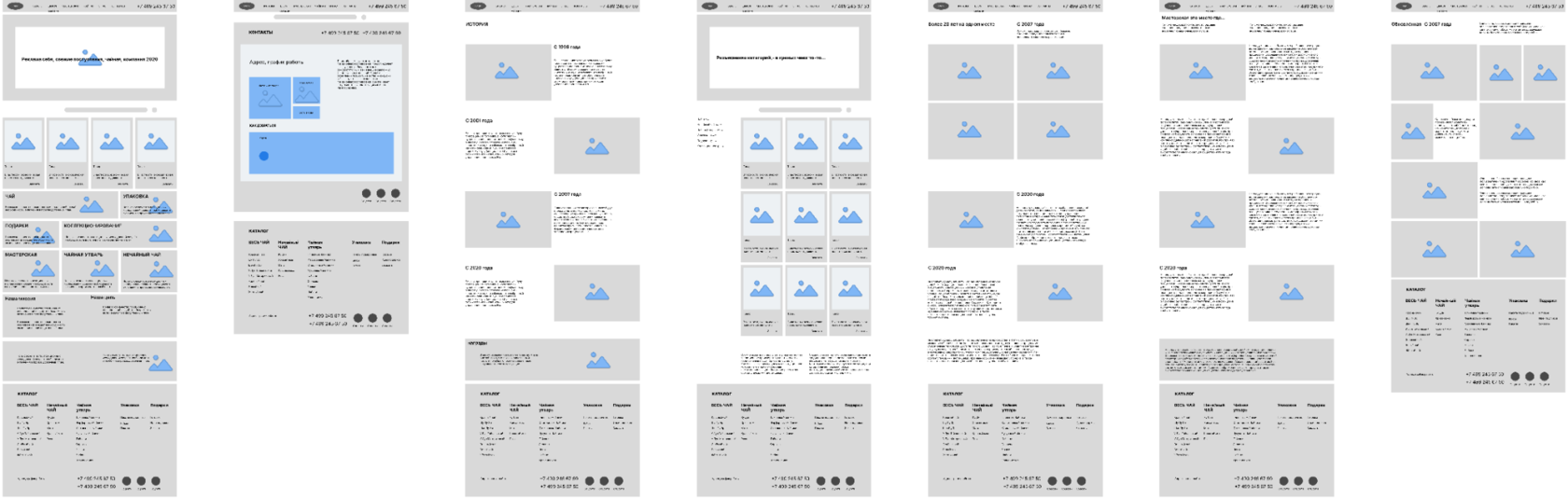
Создаю кликабельный прототип
Это позволяет увидеть объём контента, и проверить логику взаимодействия на деле

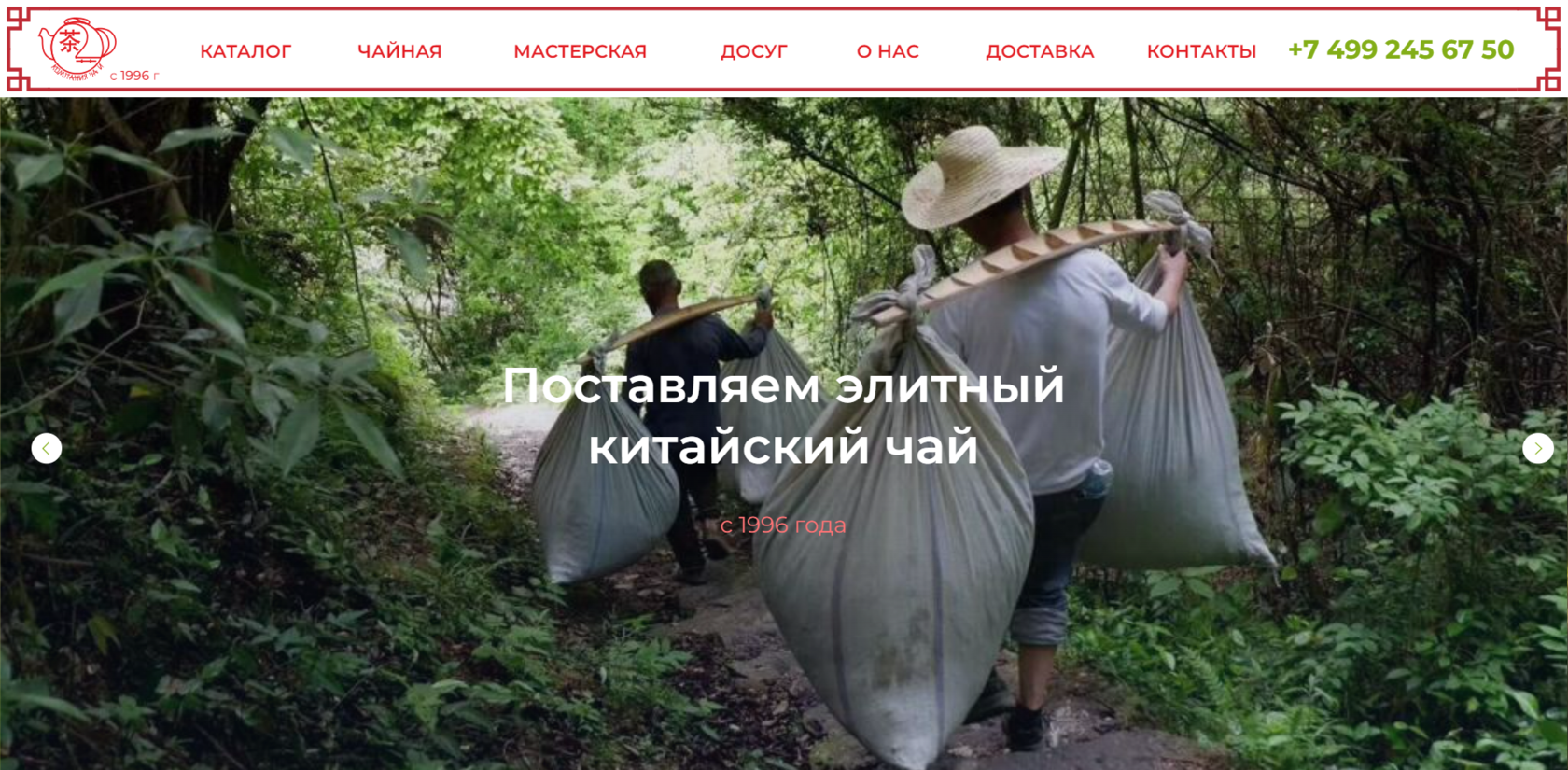
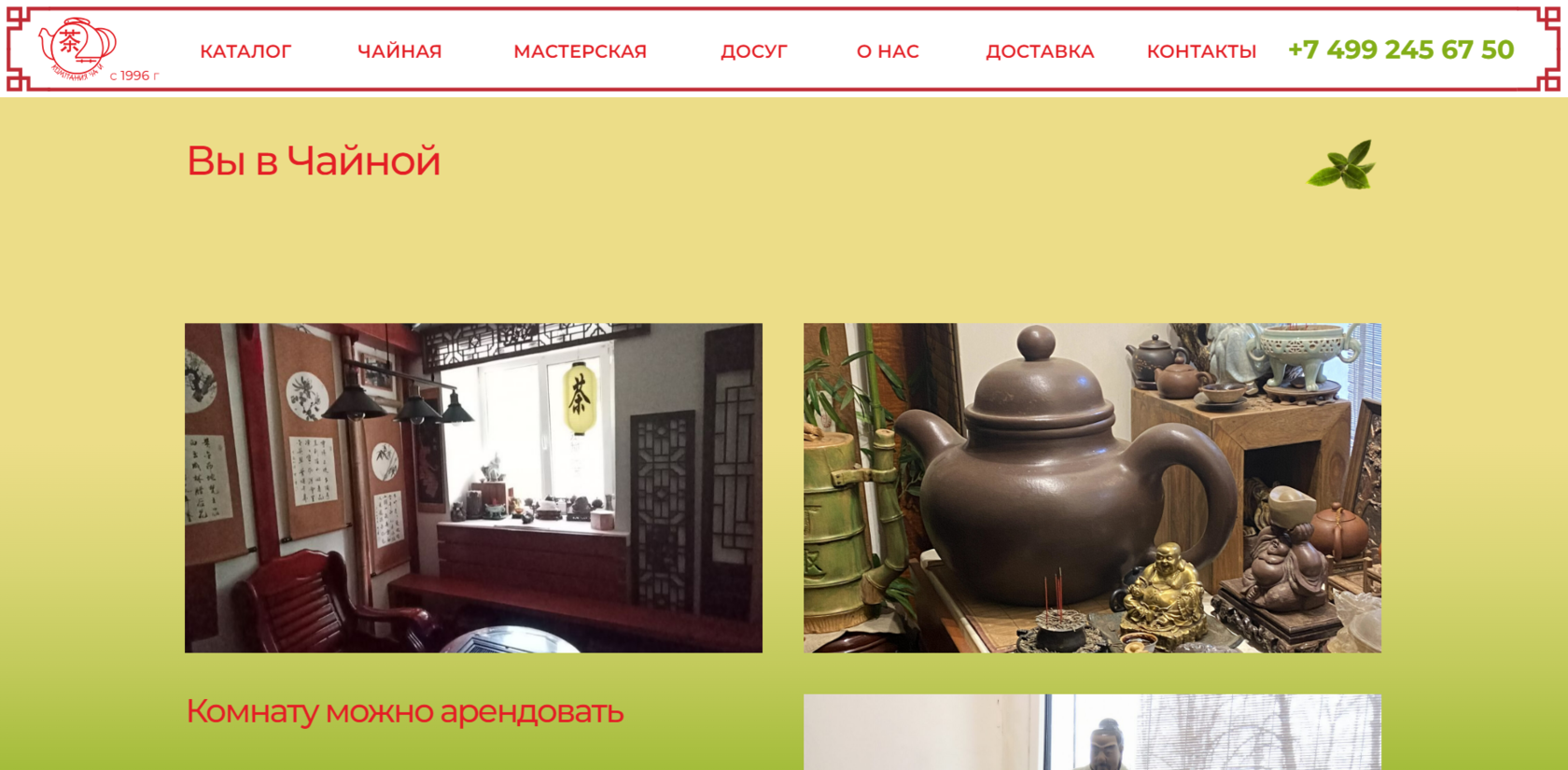
Встраиваю фотографии в элементы дизайна сайта

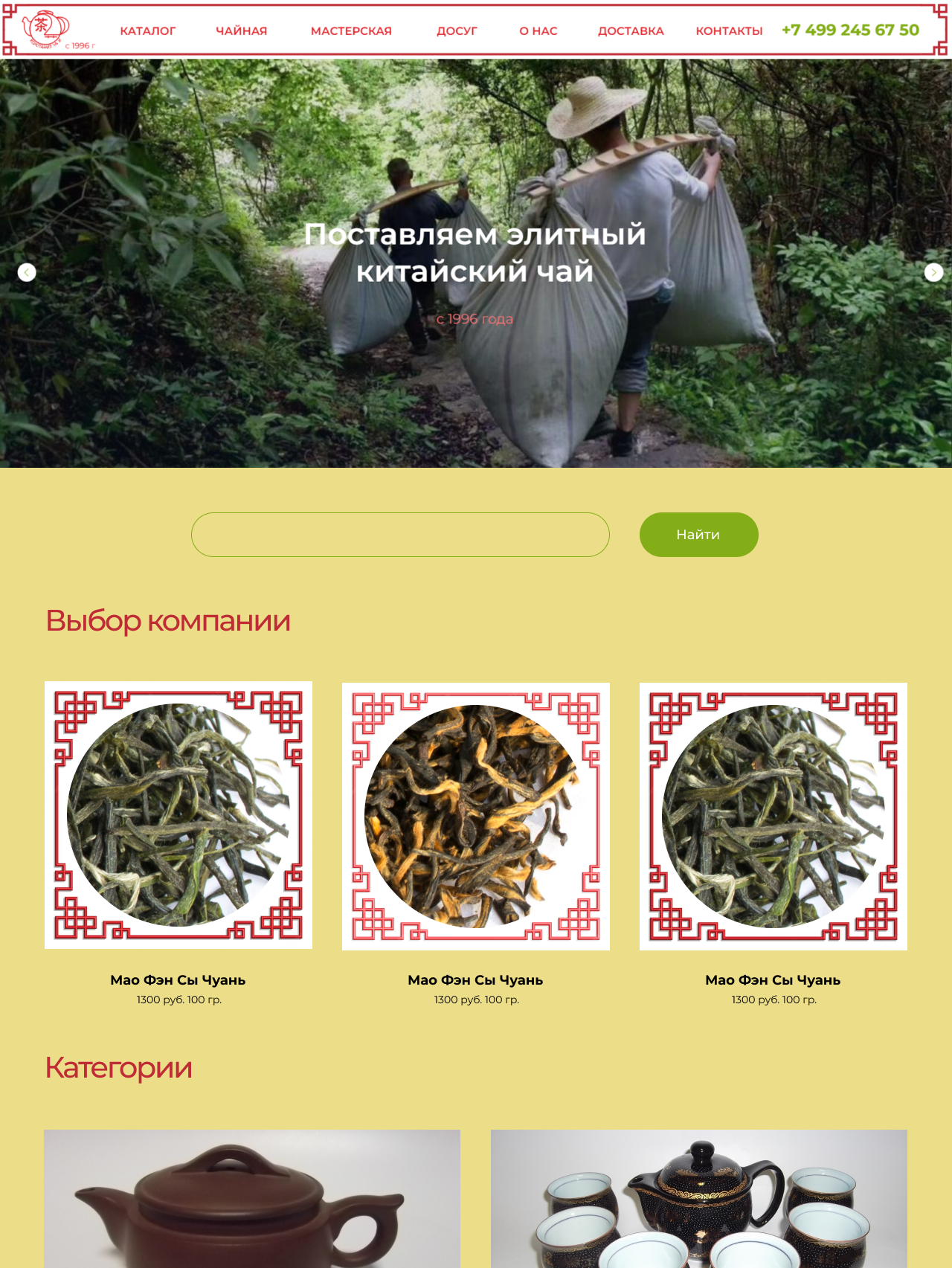
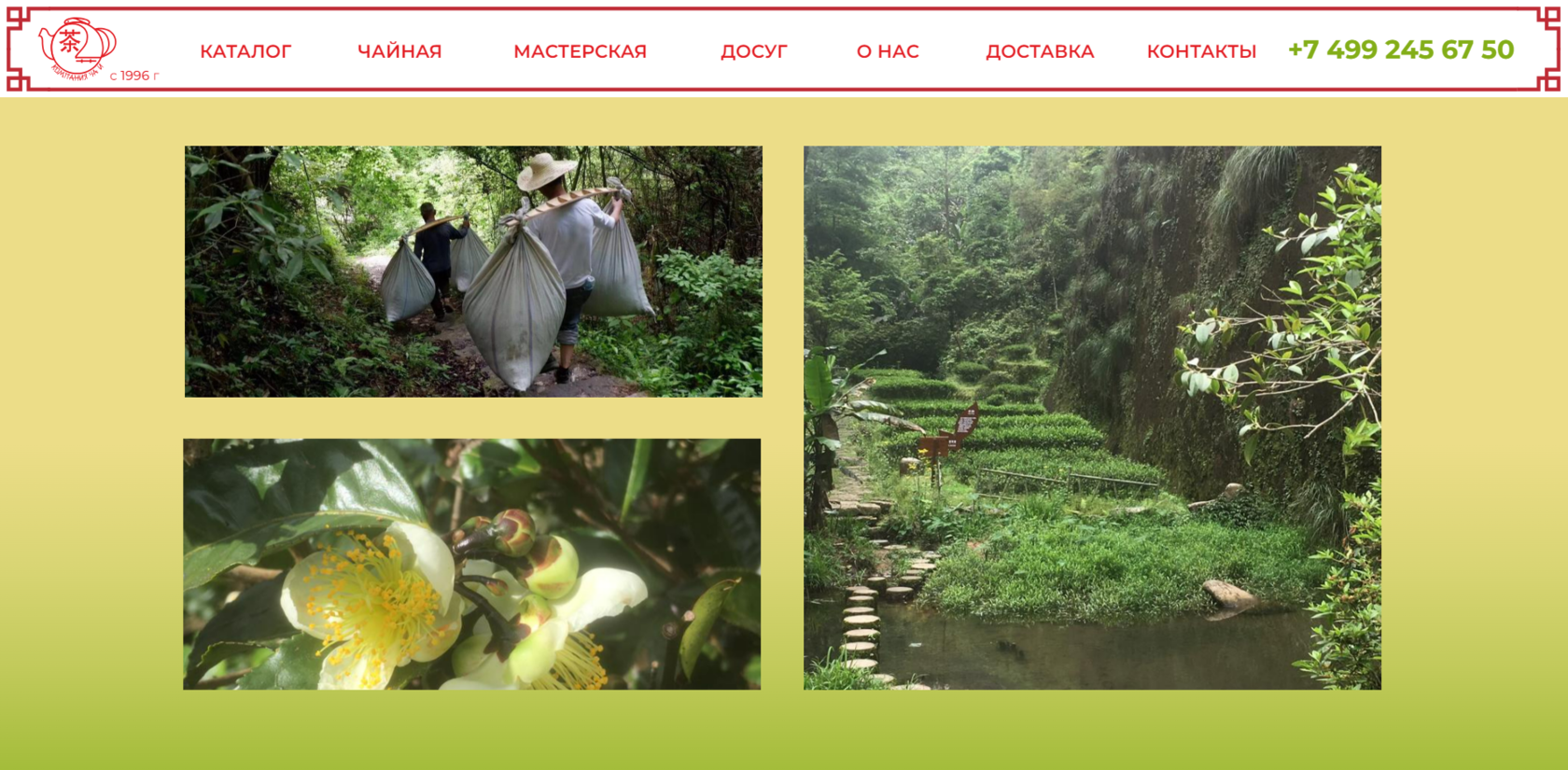
Первым экраном делаю слайдер используя оригинальные снимки
сразу понятно — длительное присутствие на рынке,
традиционная китайская рамка меню — о культуре
традиционная китайская рамка меню — о культуре

Далее некоторые моменты на первой странице:
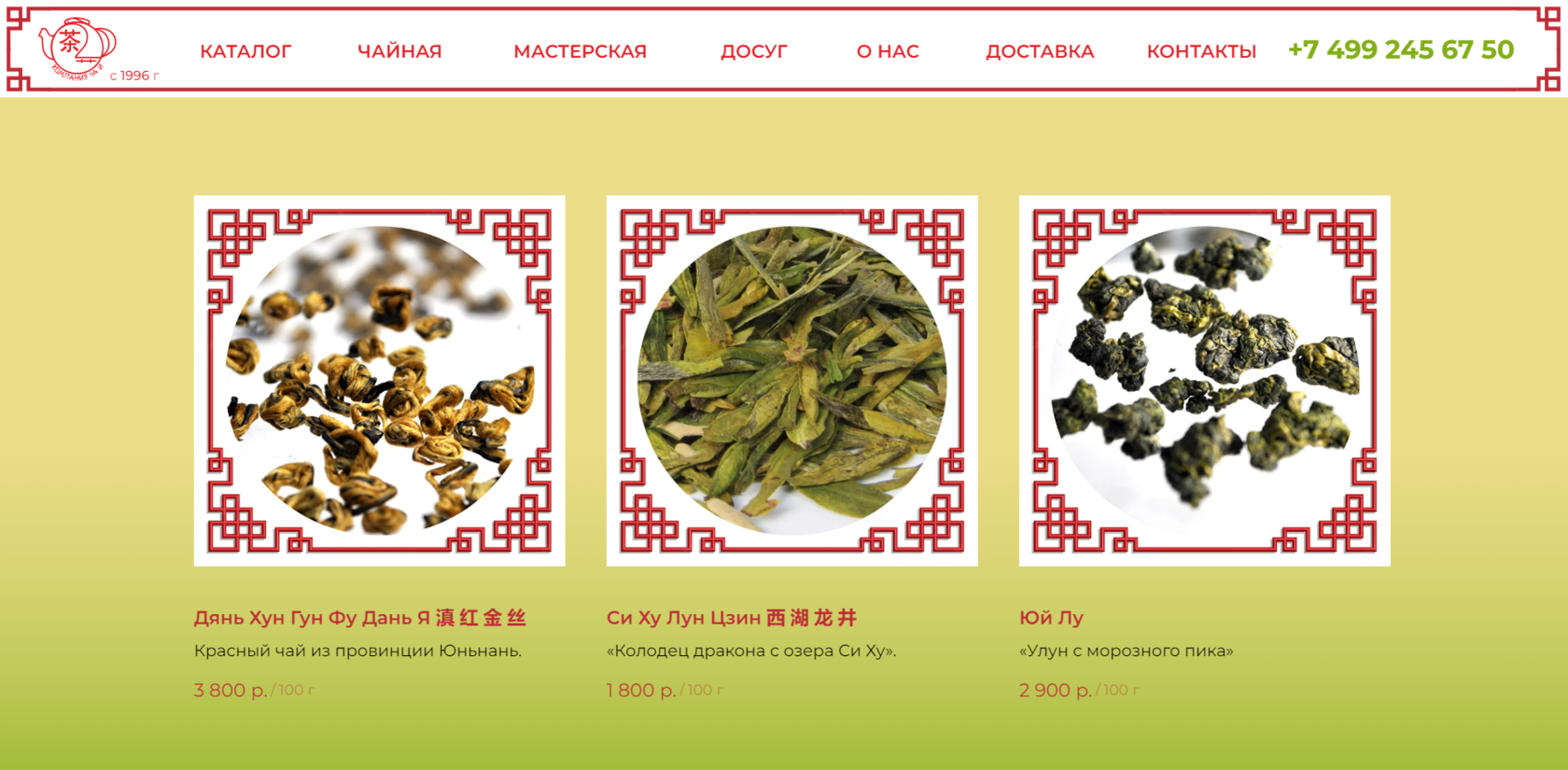
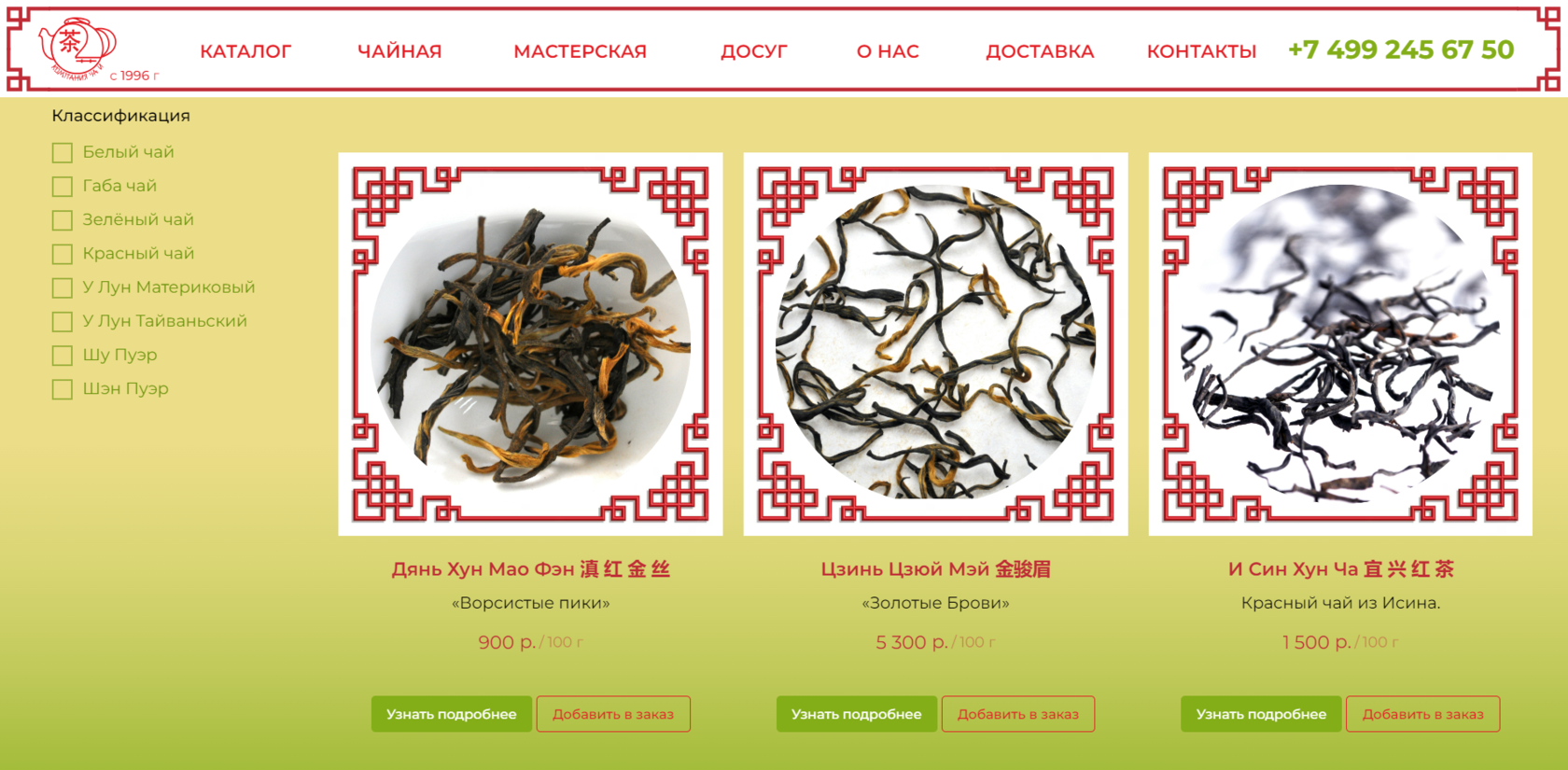
- предложение компании,— выделенные товары
- также традиционный орнамент на товарах

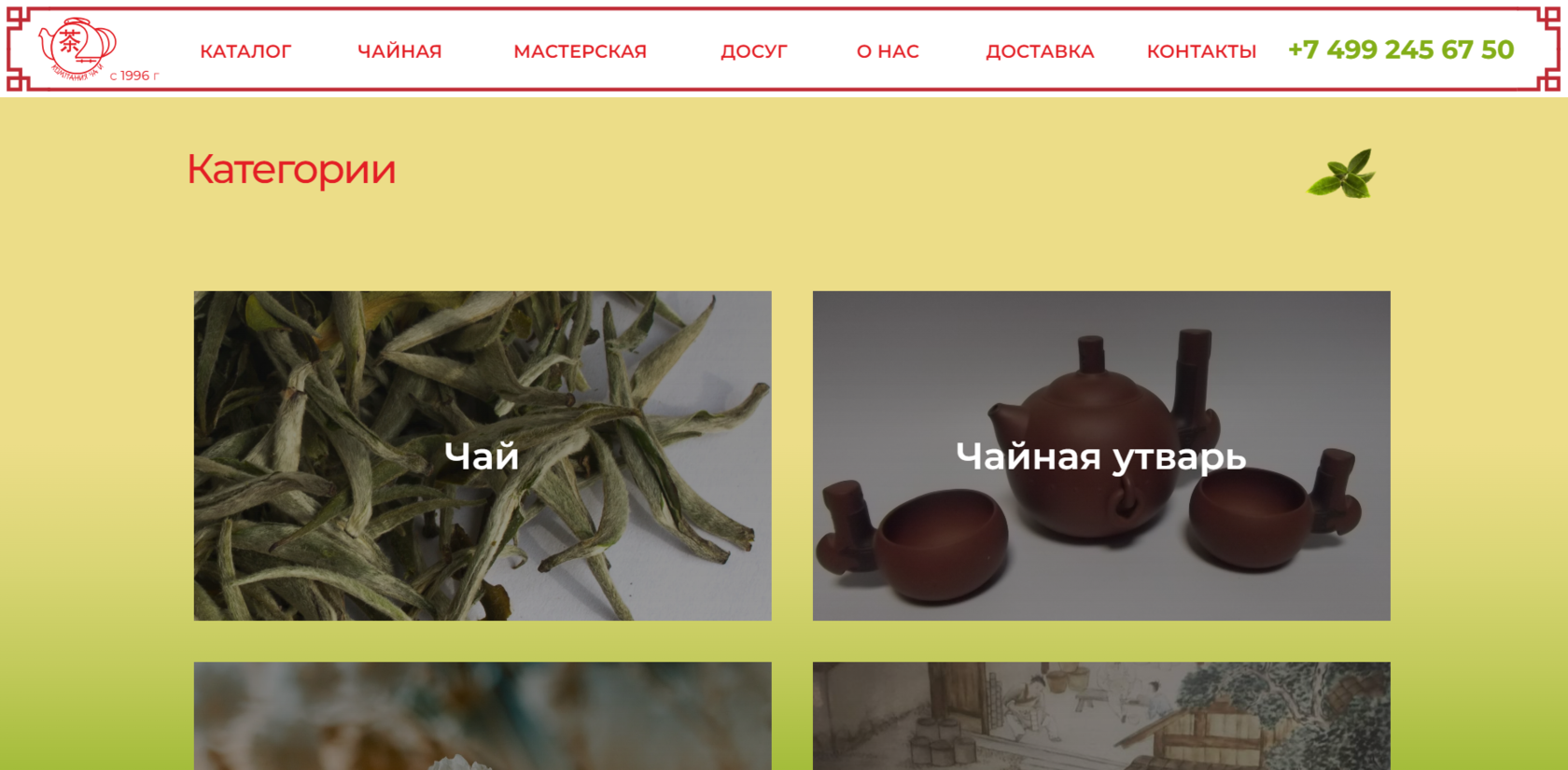
- знакомим с категориями, даём возможность быстрого перехода, для этого использую карточки

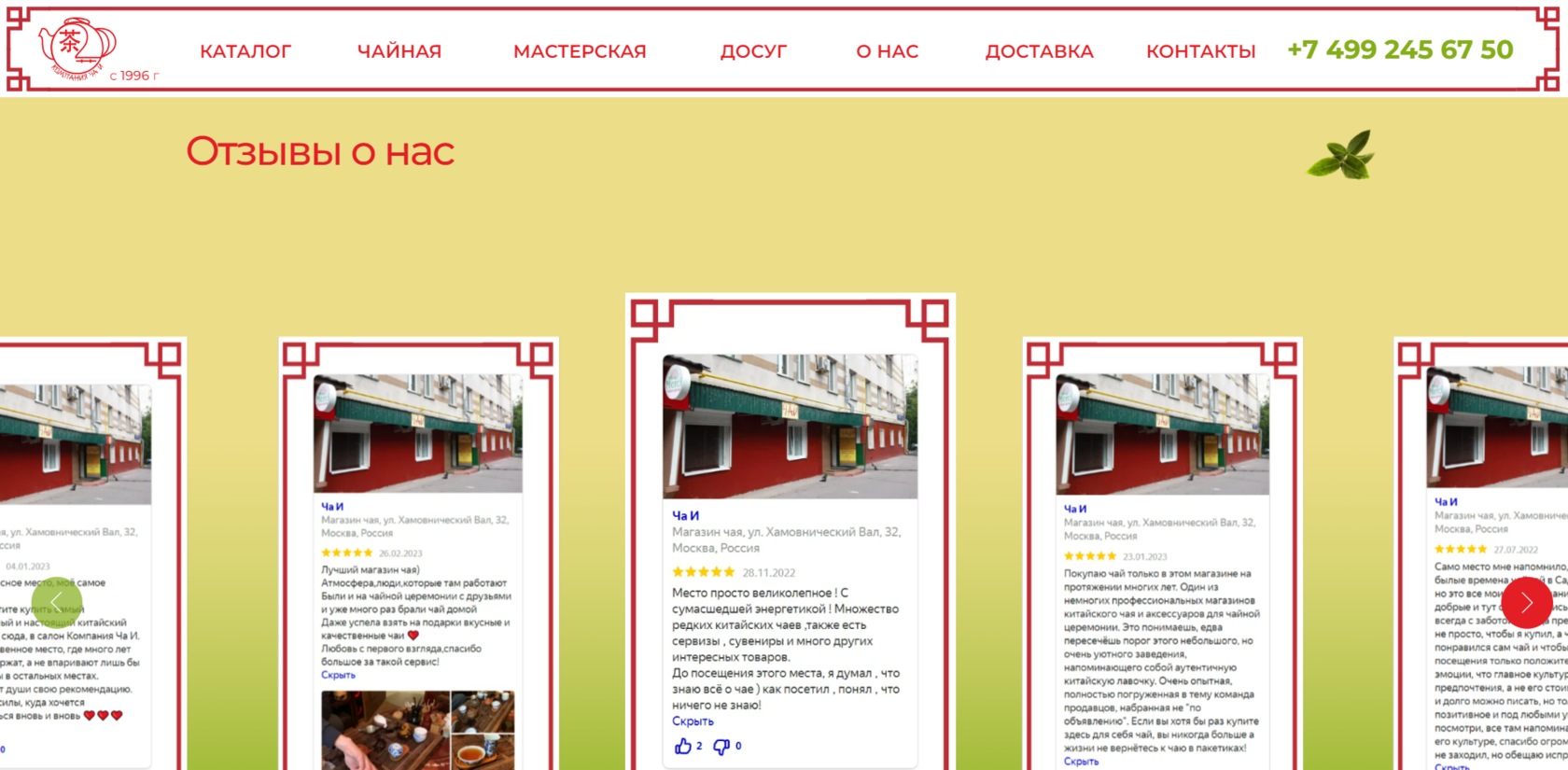
- посмотрите глазами других, и вы получите те же впечатления, — блок с отзывами

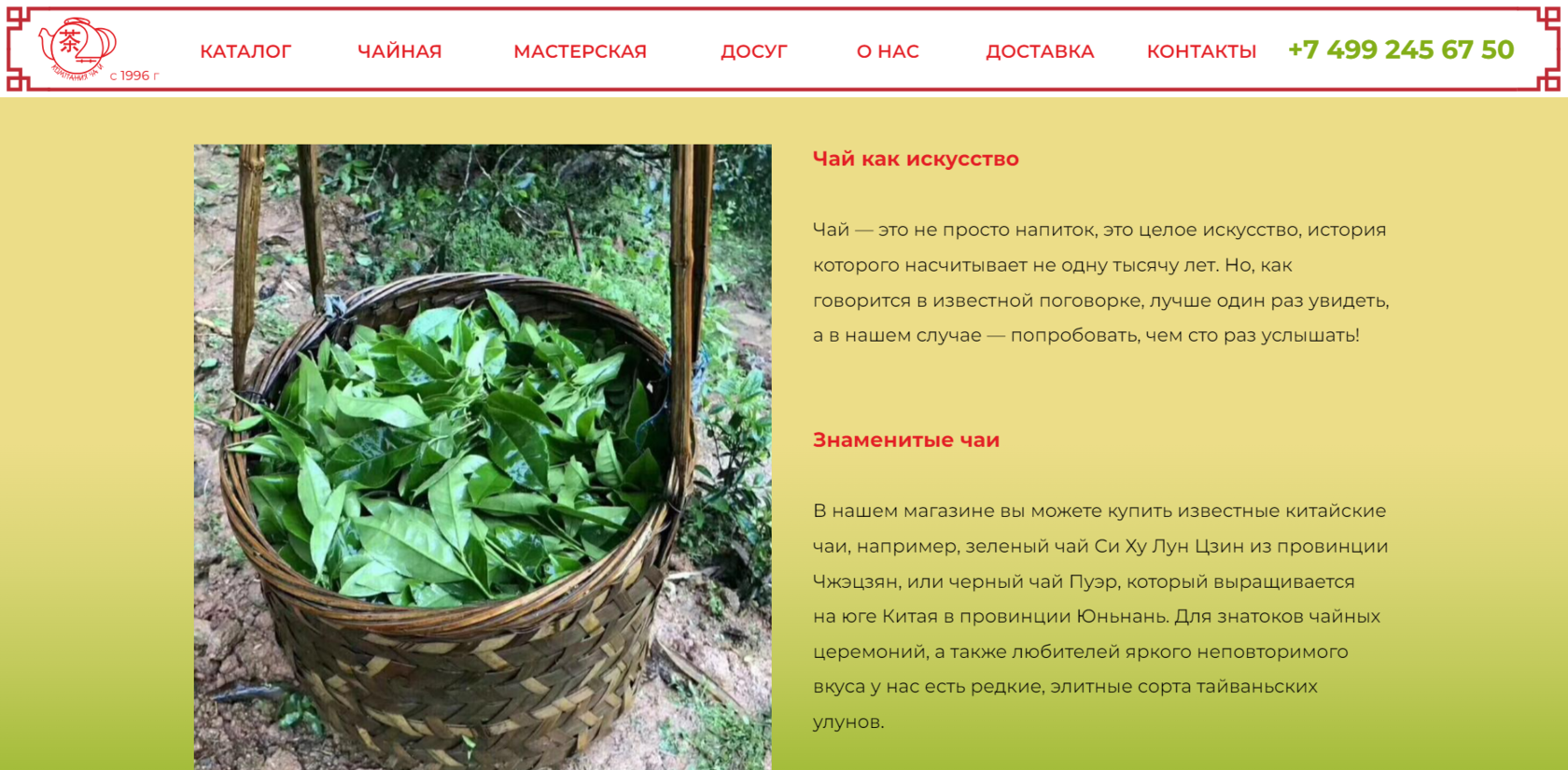
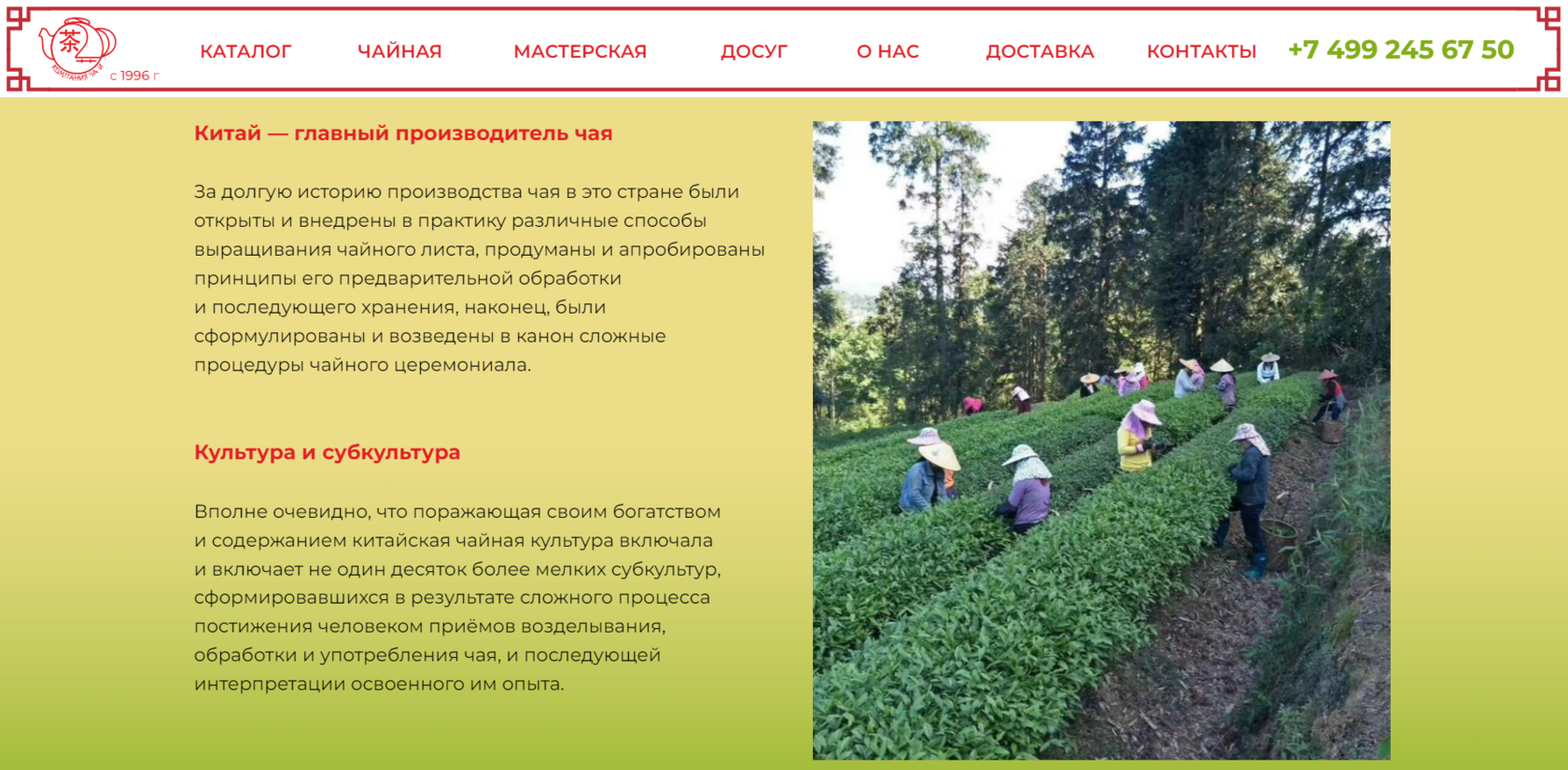
- продаём компетентность компаниями, использую оригинальные сведения о чае и чайном деле

- оригинальные фотографии внушают уважение

- этим блоком отвечаем на вопрос «Почему китайский чай?»

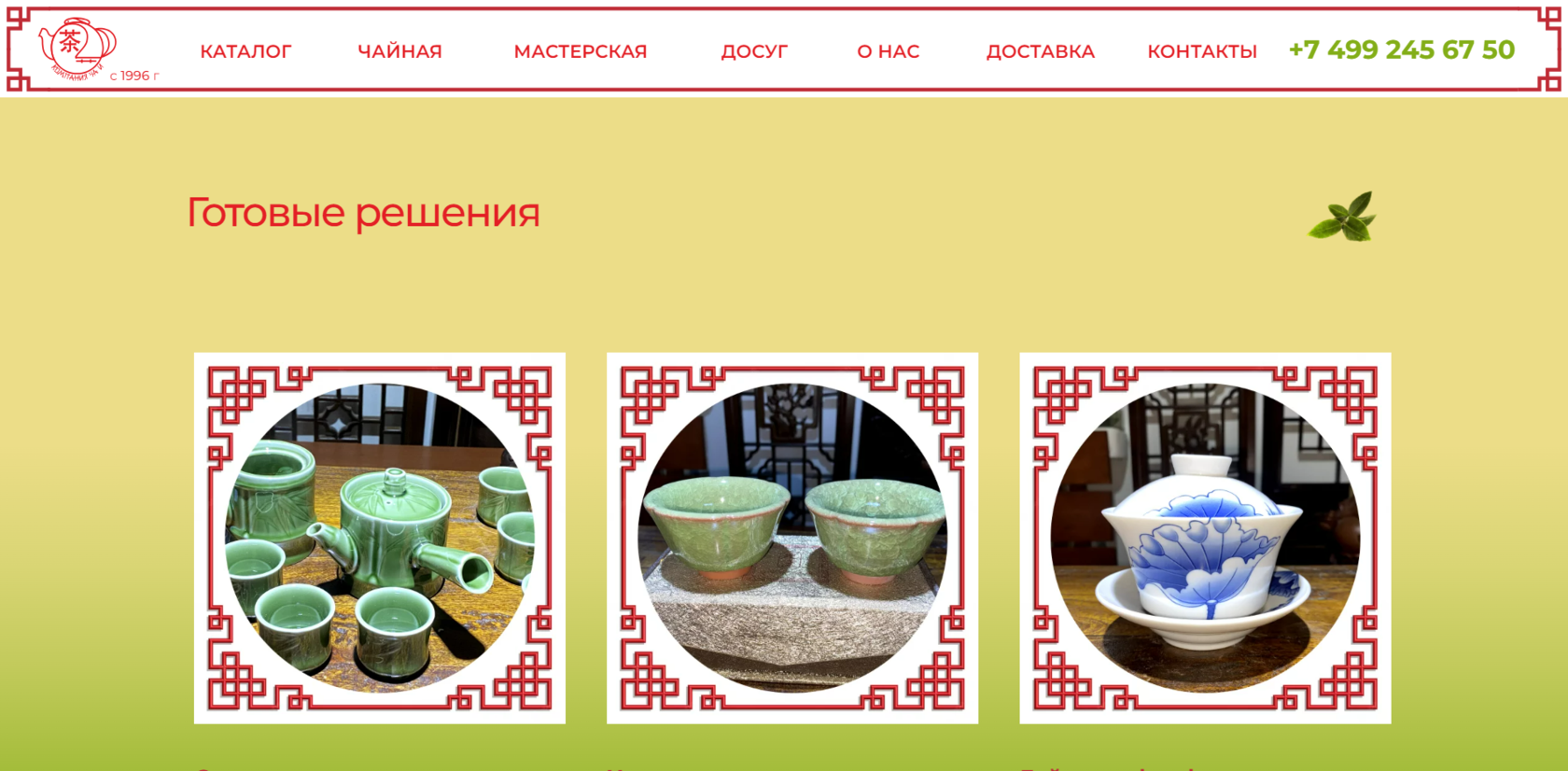
- следующий блок показывает возможность закрыть потребность покупателя — готовым решением

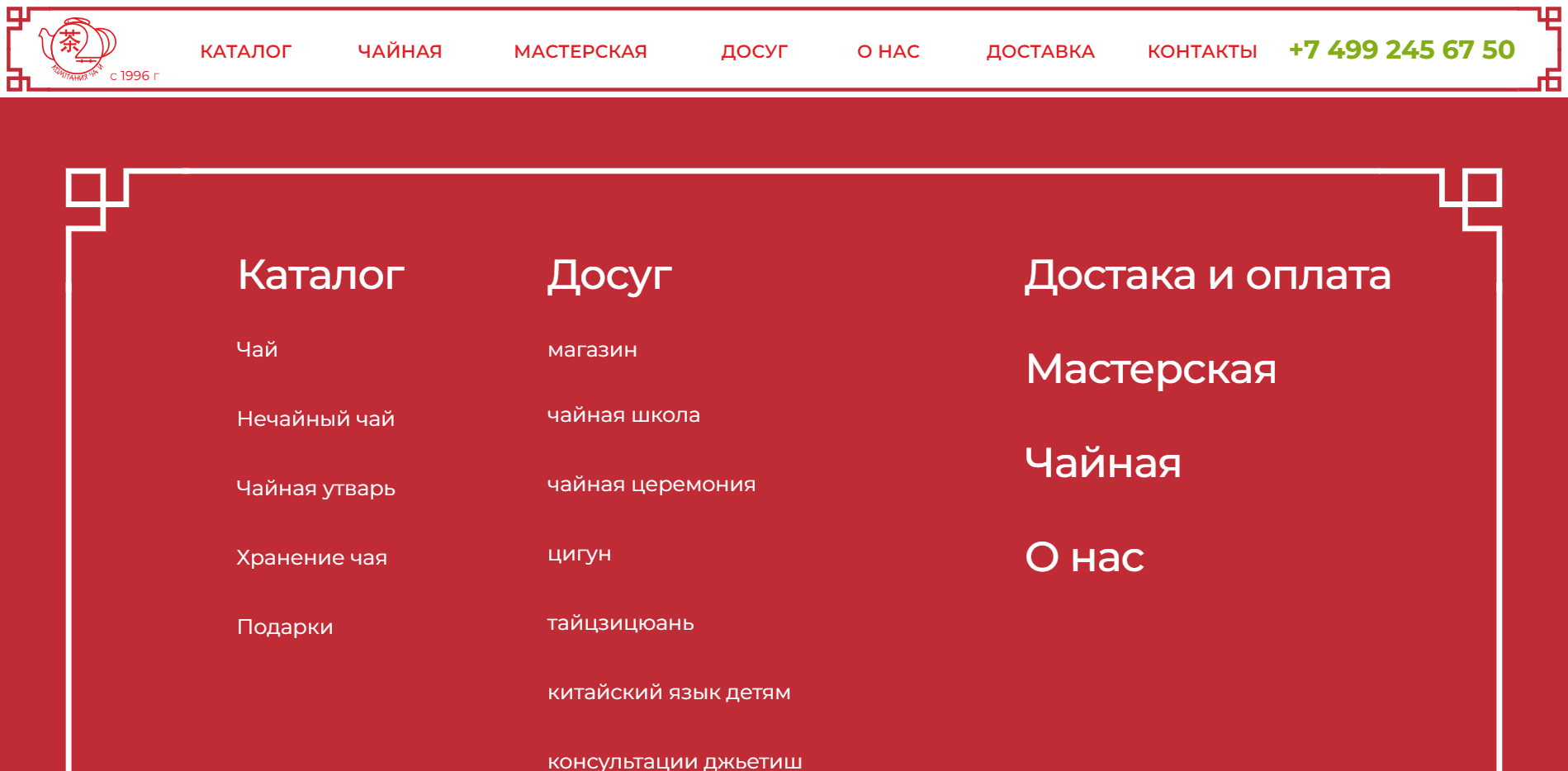
- очень удобно организован оригинальный футер — можно перейти в любой из основных разделов сайта, структура видна и наглядна

Продолжим путешествие на других страницах сайта:
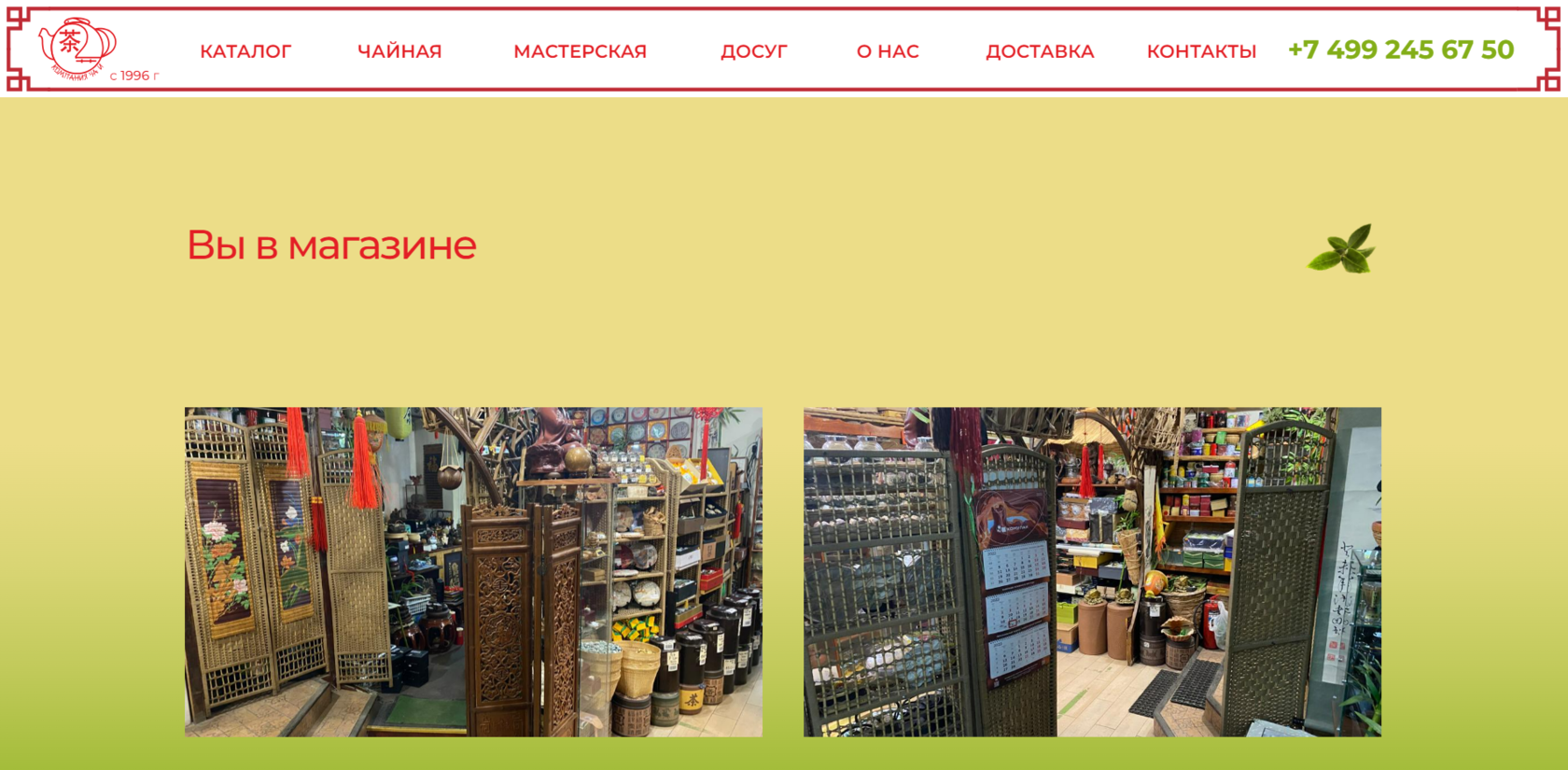
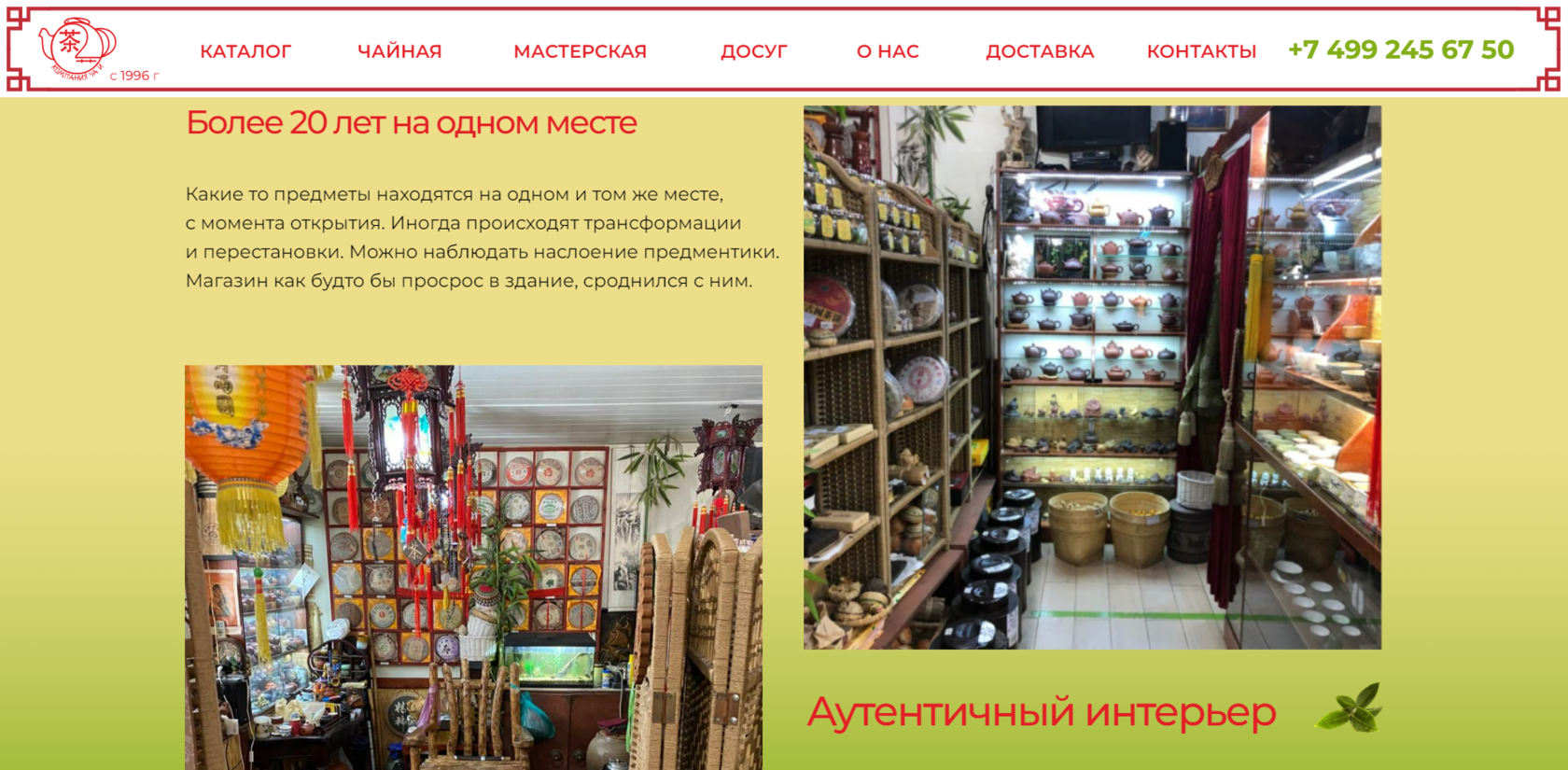
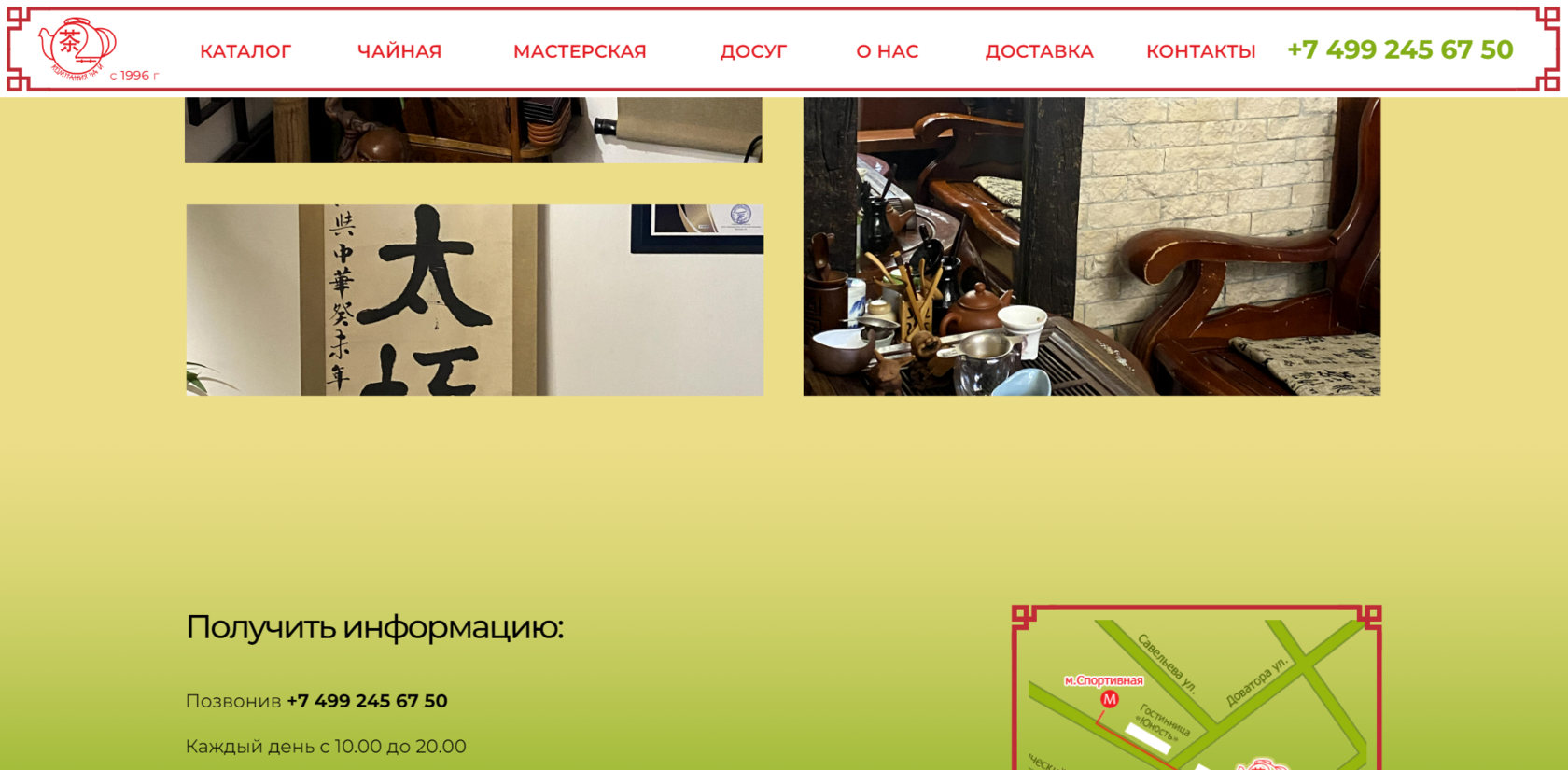
- страница магазина: показываем уникальную атмосферу магазина

- галерея с кратким сопровождением

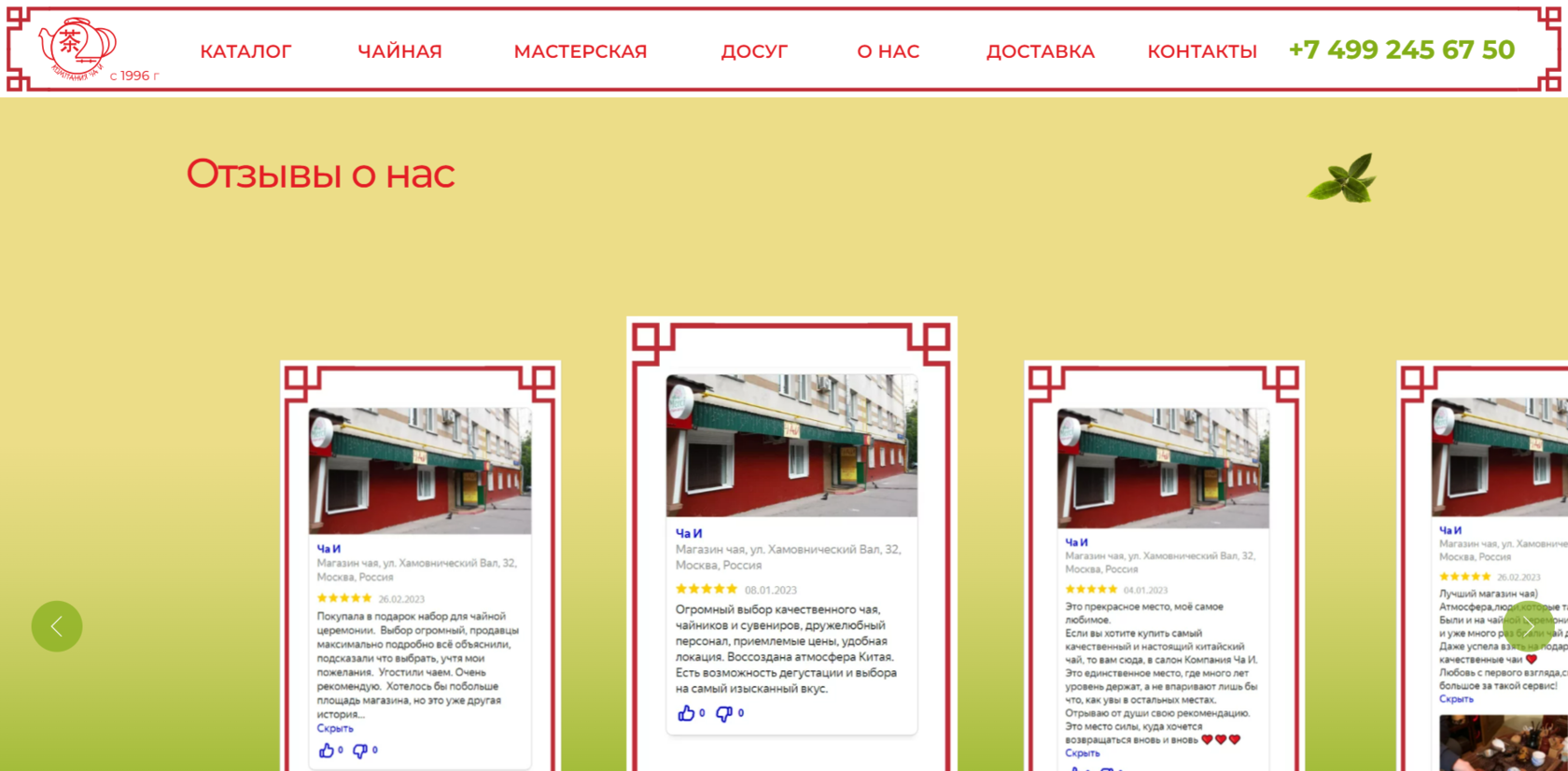
- слайдер с отзывами усиливает впечатление

- дополняем контактами и картой, не заставляя пользователя совершать дополнительные переходы

Страница чайной:
- собрана подобно странице магазина

- дополняем нужной информацией и тоже картой и схемой, это важно, таким образом пользователь согласившись посетить чайную, не будет вынужден переходить на страницу контактов

Цели для создания карточки товара:
- Сделать карточку предельно понятной для ЦА
- Сформировать правильный образ товара
- Дать почувствовать принадлежность к чайной традиции
- Отразить дух компании (глубина погруженности в традицию)
- Помочь покупателю принять верное решение
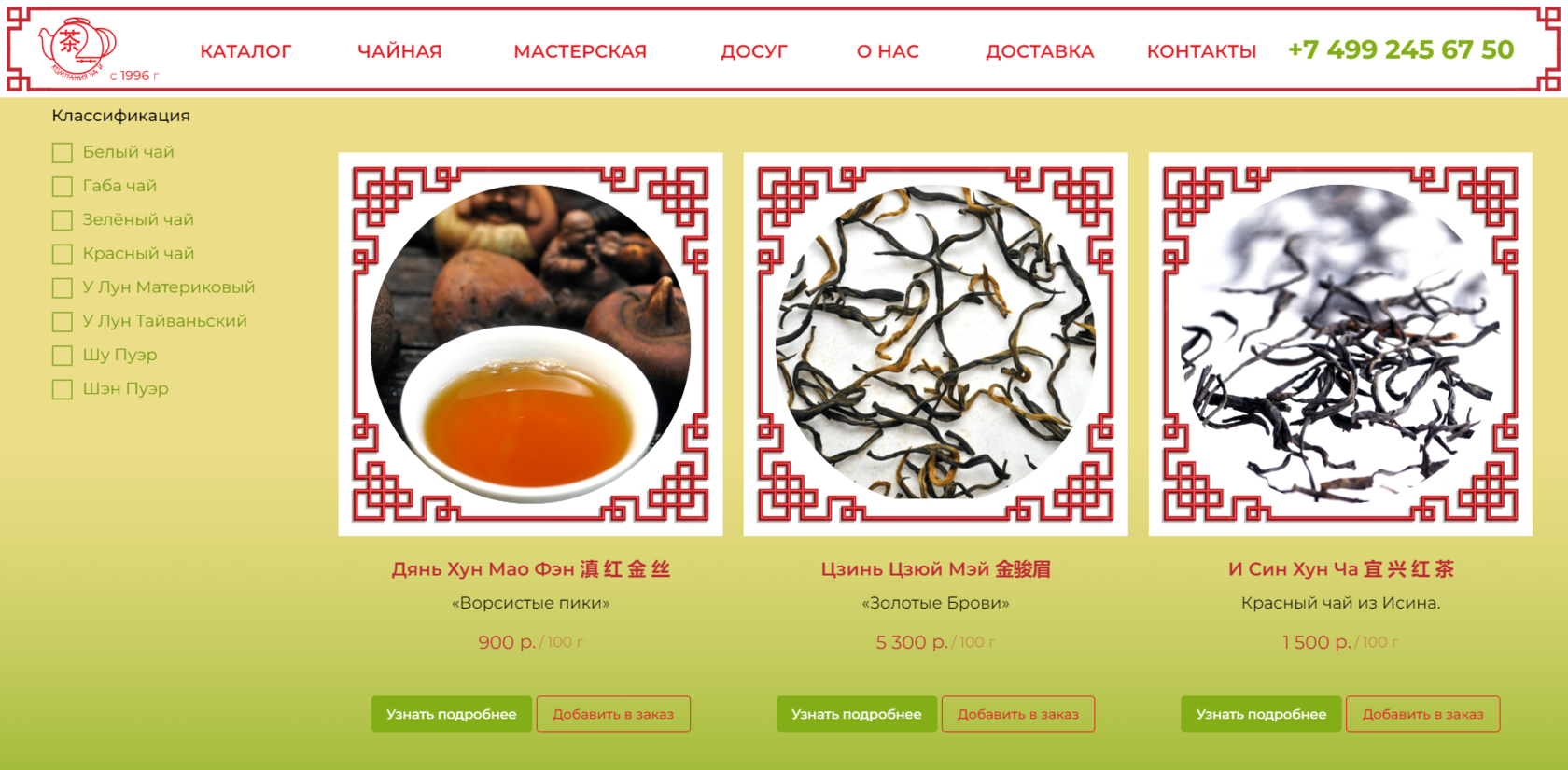
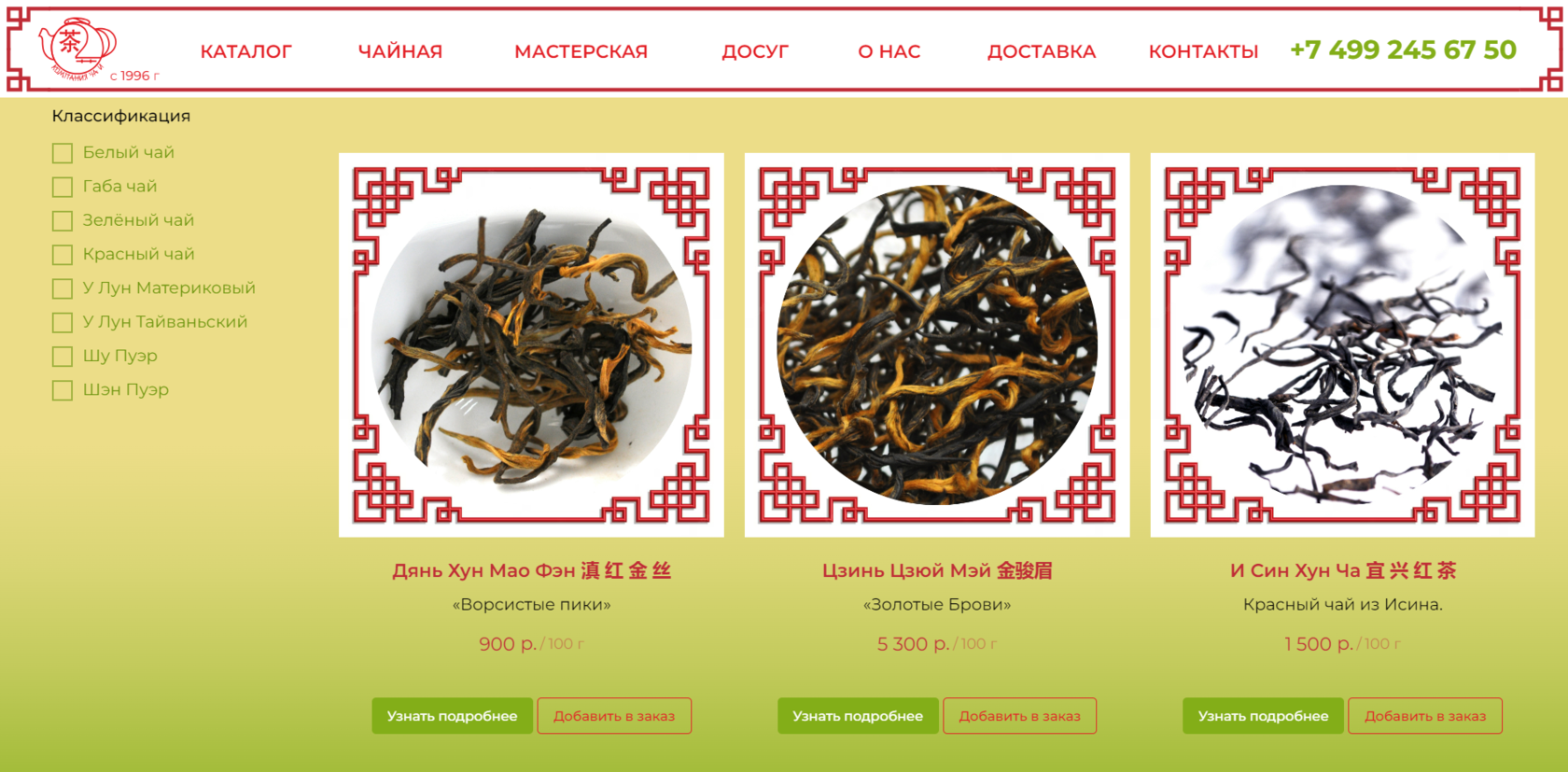
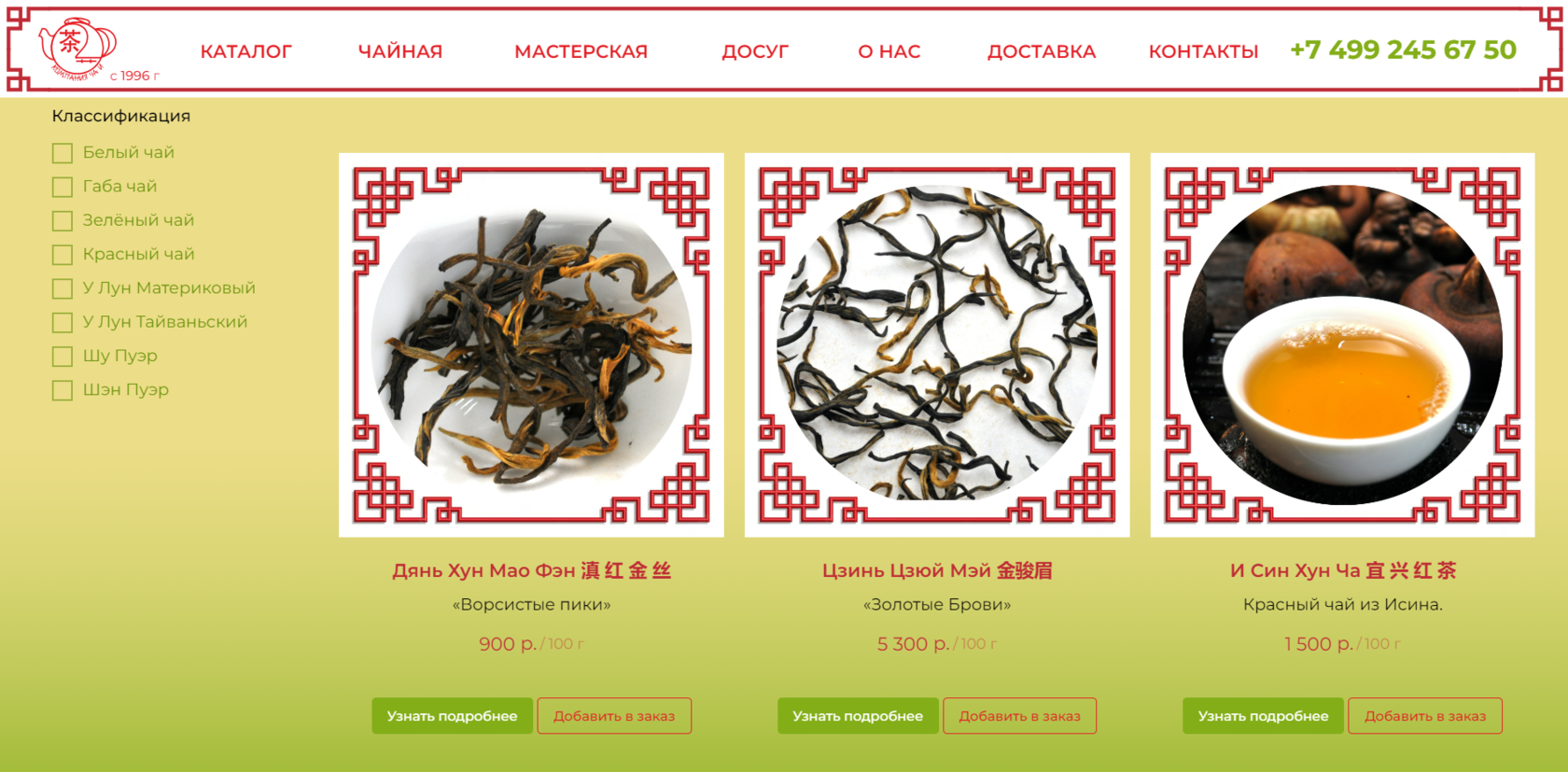
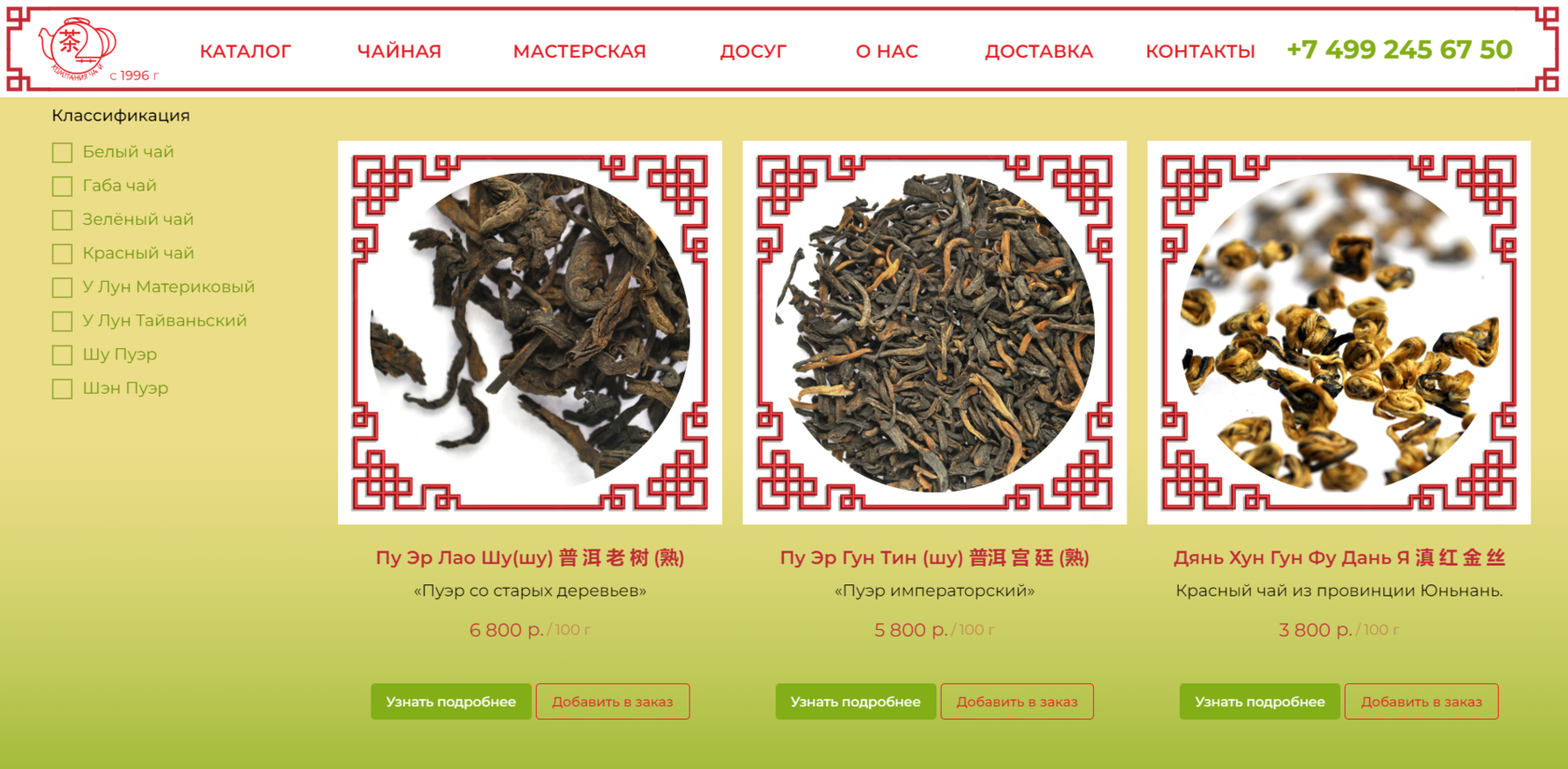
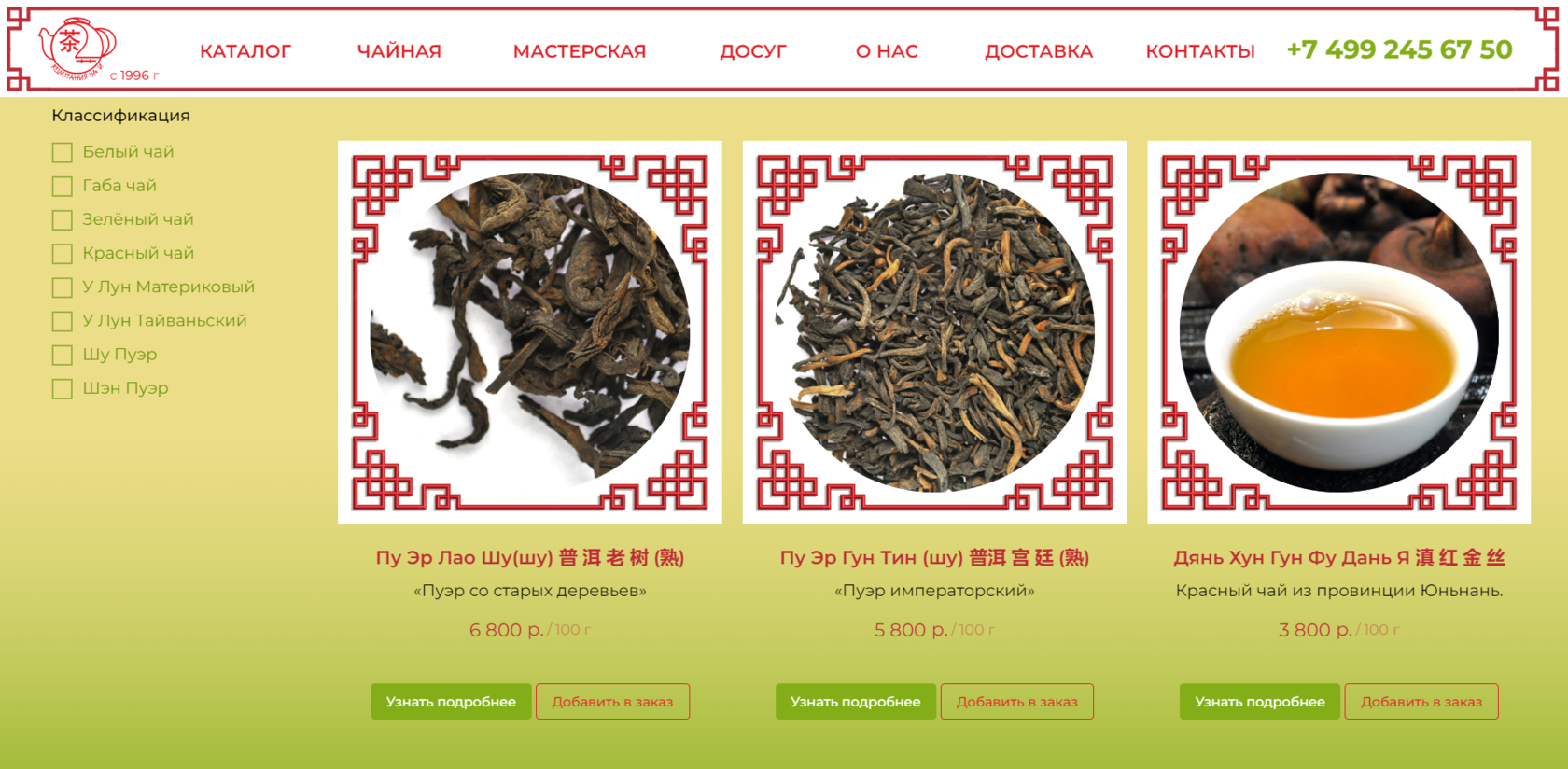
Так выглядят карточки товаров на сайте

При наведении на карточку изображение меняется

Здесь, в средней карточке, мы увеличиваем лист, — детализируем ценный чай

Здесь опять показываем конечный продукт

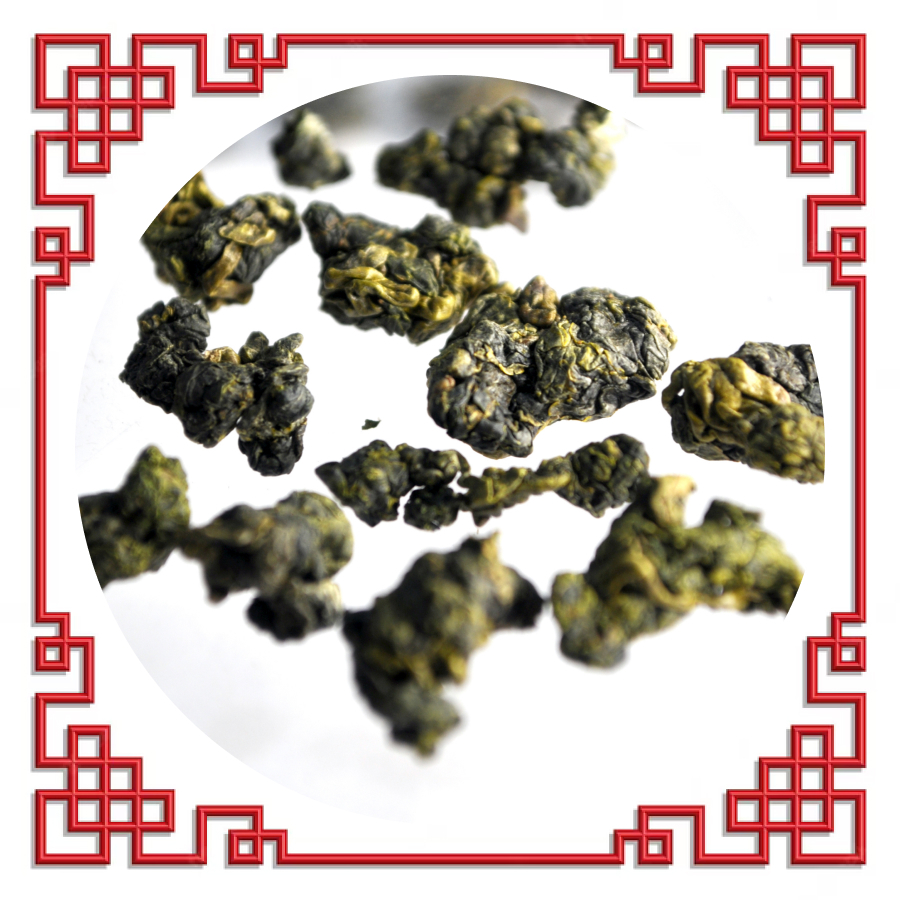
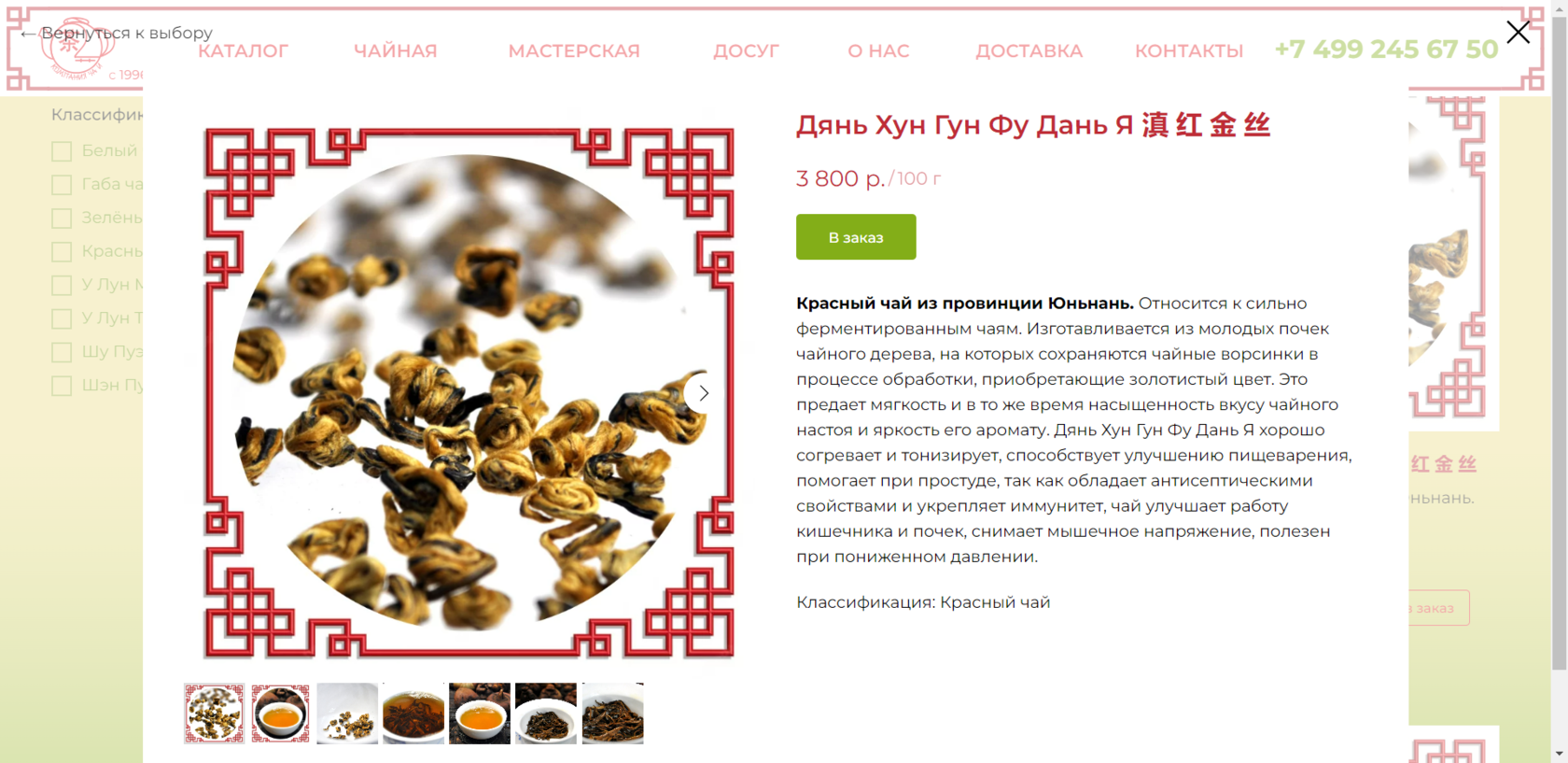
Заглянем внутрь одной из карточек

Яркий пример — туго свернутая чайная почка

Внутренность с описанием и галереей

Показываем поведение листа при заваривании

Вот так чайная почка открывается в настое

Окружение отражает чайную традицию и историю «Ча И»

Вид разваренного листа многое сообщит любителю

И ещё детальнее

Любое фото можно дополнительно увеличить

СПАСИБО ЗА ПРОСМОТР!
Посмотреть сайт можно ЗДЕСЬ